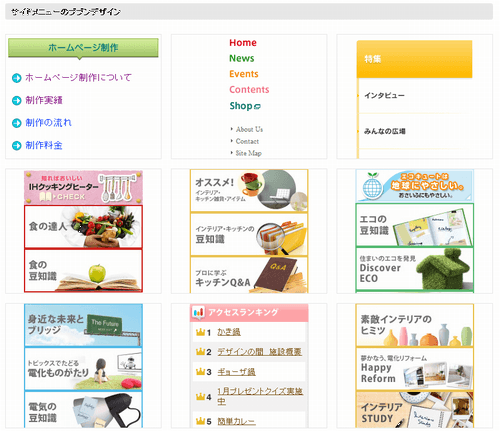
サイド メニュー デザイン


スマートデザインサポート

サイドバーメニューの作り方 Jin Manual

レスポンシブwebデザインで組む際のベースにぜひ Groundworkcss Moongift
サイド メニュー デザイン のギャラリー

サイドメニューエリアの背景色を変えてみよう 新デザイン対応 アメブロをカスタマイズしよう
Q Tbn 3aand9gcts3hhf2nk5jrg3r54j8jqqyag2ty0c0tqa0gpbq1ow5qmjexwi Usqp Cau

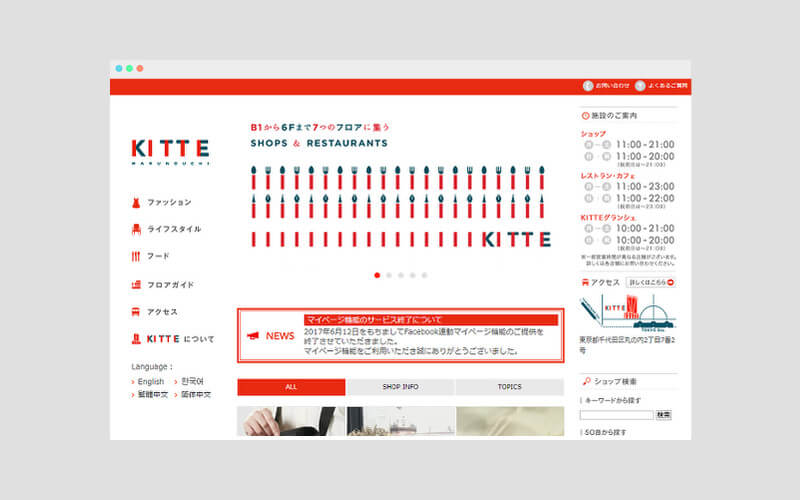
バスそのもののイメージをwebサイトに 赤でサイトを引き締めるwebデザイン Web風

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Web Engineer S Books 吉田 真麻 本 通販 Amazon

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

サイドナビ Matereate
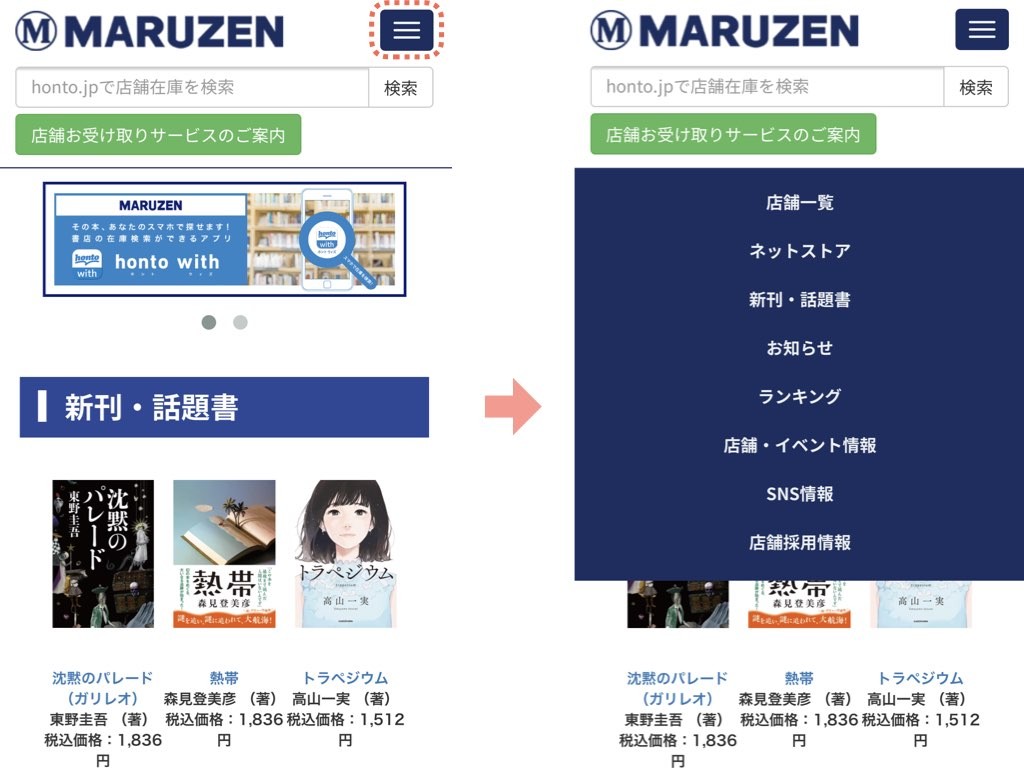
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk

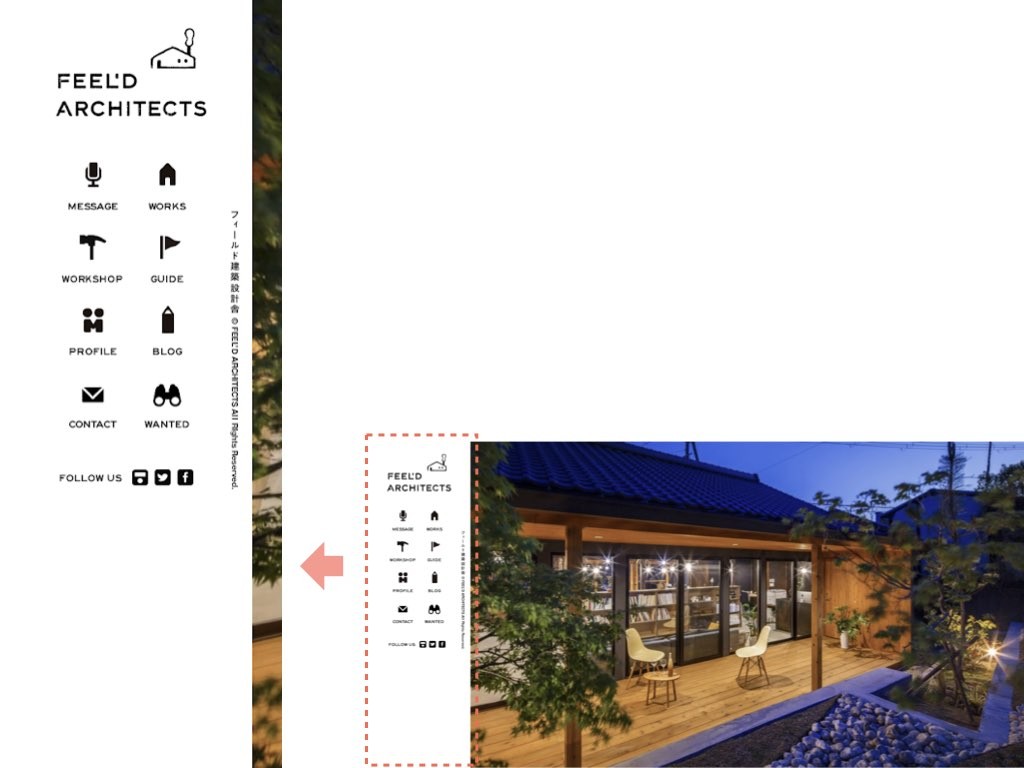
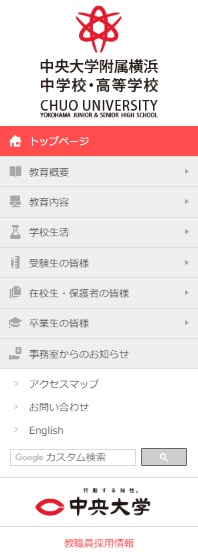
ホームページの目的に合わせた 最適なサイドメニュー位置とは 士業の学校プレスクール

Adobexdチュートリアル サイドメニュー Drawer の作り方 ホムペディア

サイトデザインの変え方 ゴリラwiki

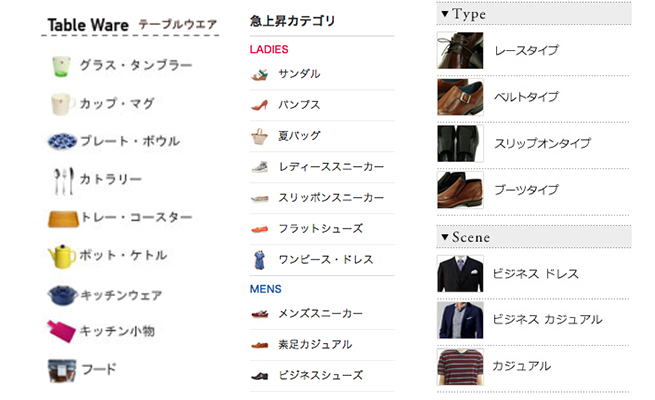
サイドメニューのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト

新しいデザインとテーマを選択できるようになりました 16 01 27 Docbase

デザインの基本

Adobe Xd 自動アニメーションでサイドメニューを作ろう Be Creativ

よくある質問 サイドメニューについて Html5テンプレートメニュー

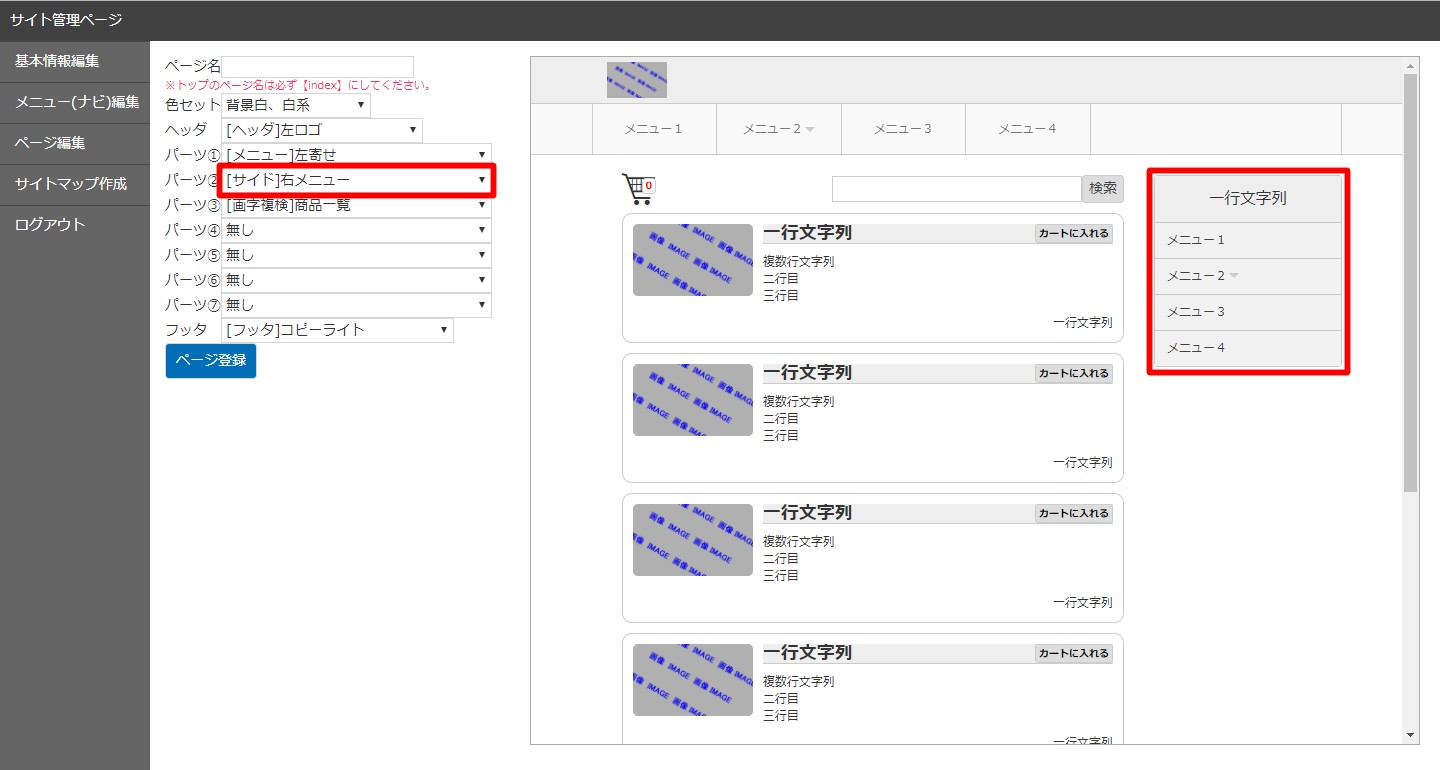
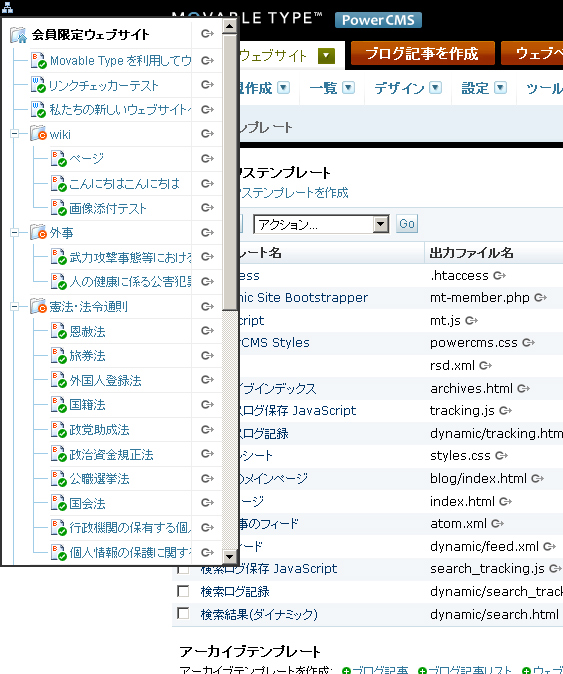
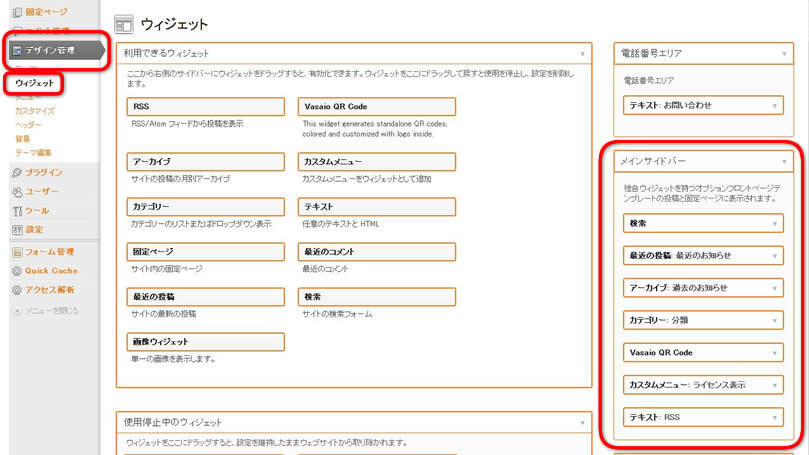
サイドメニューの編集

サイドメニューのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト

背景色を変える方法 アメブロcssでカスタマイズ Webcreater S Memo ウェブクリエイターズ メモ

サイドグローバルナビ Webデザイン集 Artnoc Com Webデザインギャラリーサイト

ドロップダウン サイドメニュー ホームページ制作会社 アルファサード アクセシビリティ ユニバーサルデザイン ブログ Cms モバイル

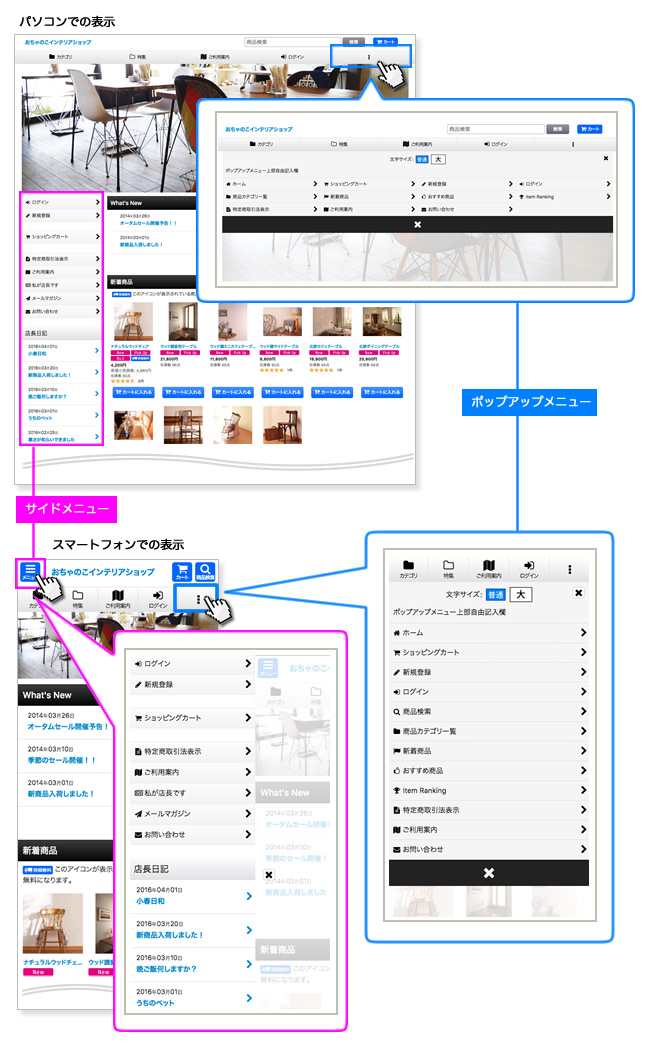
よくある質問 サイドメニューとポップアップメニューについて レスポンシブデザインテンプレート スマートフォン版html5テンプレート

左サイドにメニューを配置 Lp デザイン 医療デザイン ウェブデザイン

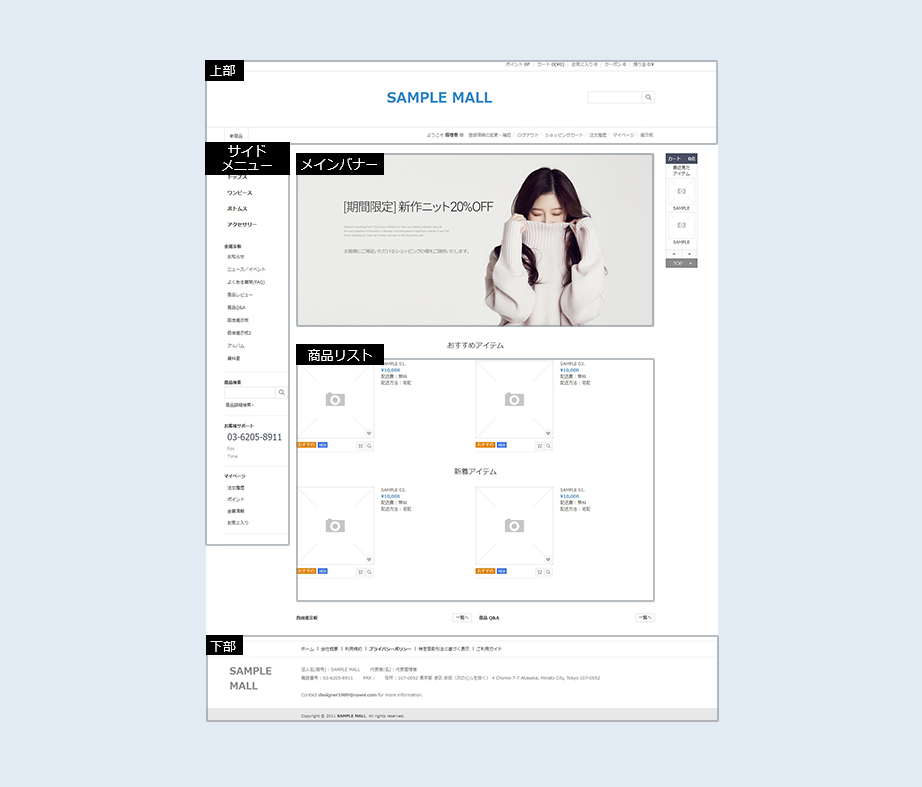
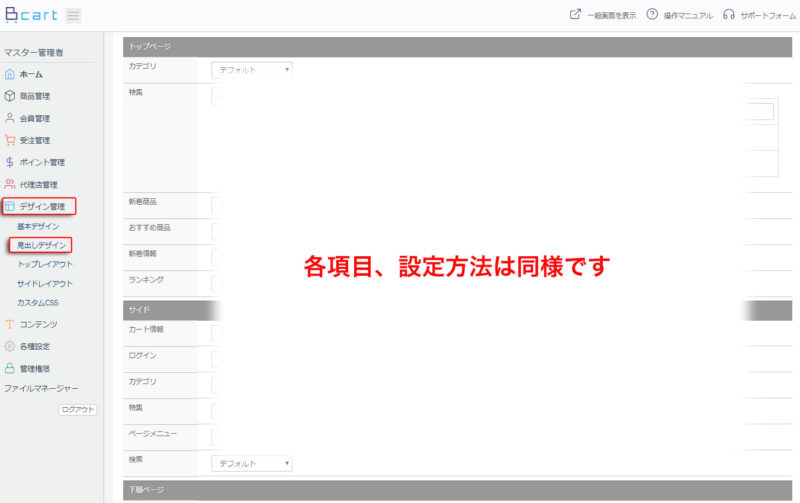
見出しデザイン Bカートユーザーガイド

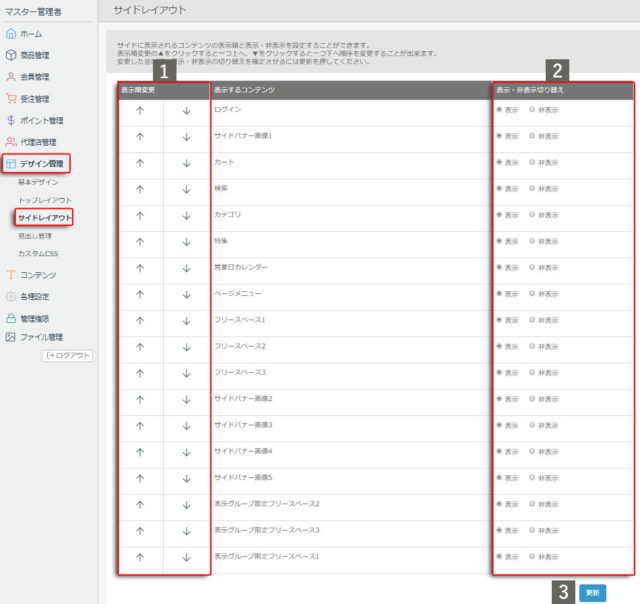
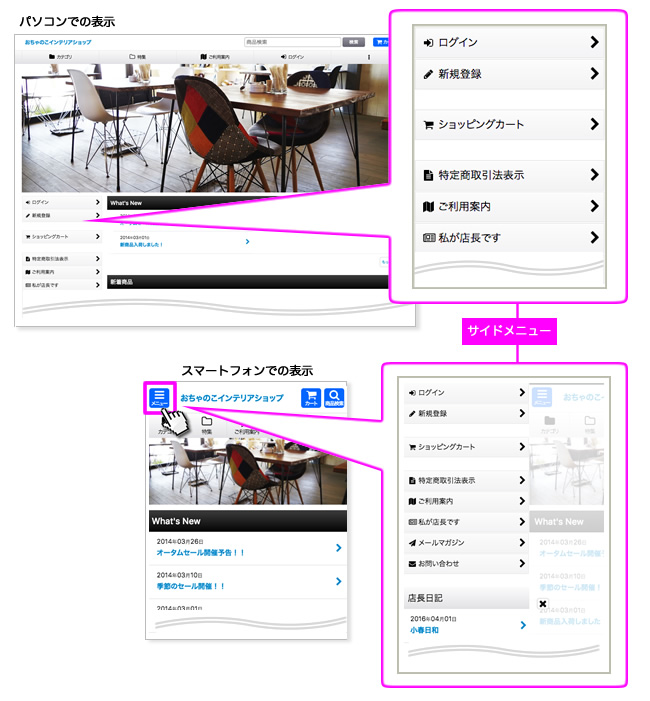
サイドレイアウト Bカートユーザーガイド

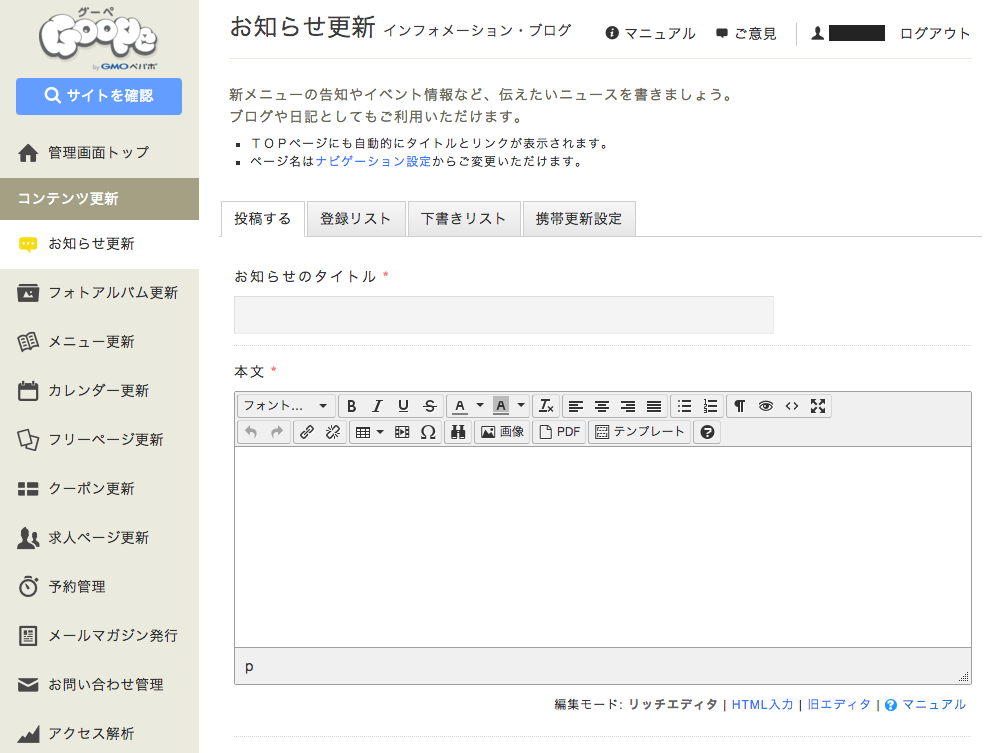
管理画面サイドメニューのデザインをリニューアルいたしました ホームページ作成 ホームページ制作サービス グーペ

1 1 レスポンシブwebデザインとは レスポンシブwebデザインコーディング術 Chot Design

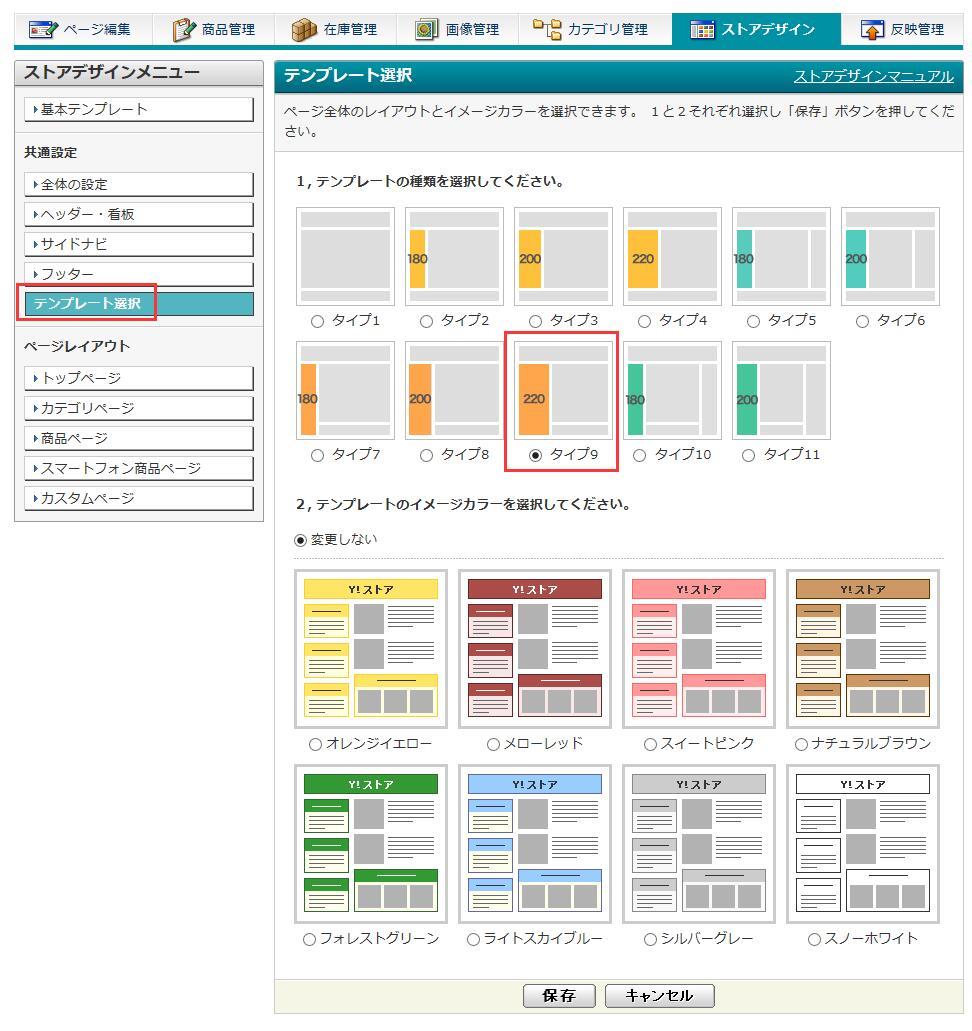
テンプレート選択からヘッダー サイドナビ フッター Ikita企画

Ecサイトでよく使われているui デザインまとめ6選 カルーセル プルダウンメニュー など 株式会社lig

左右どちらでも表示できるシンプルなサイドメニュー実装 Offside Js のご紹介 Webデザイン参考記事まとめアプデ

カレンダーのヘッダーメニューのデザインリニューアル 他3つのカイゼンを実施しました Crosslog クロスログ

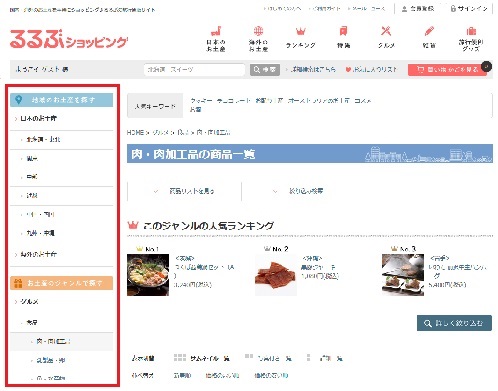
Yahoo ショッピング 商品 カテゴリページのサイドナビの横幅を変更する方法easypage イージーページ

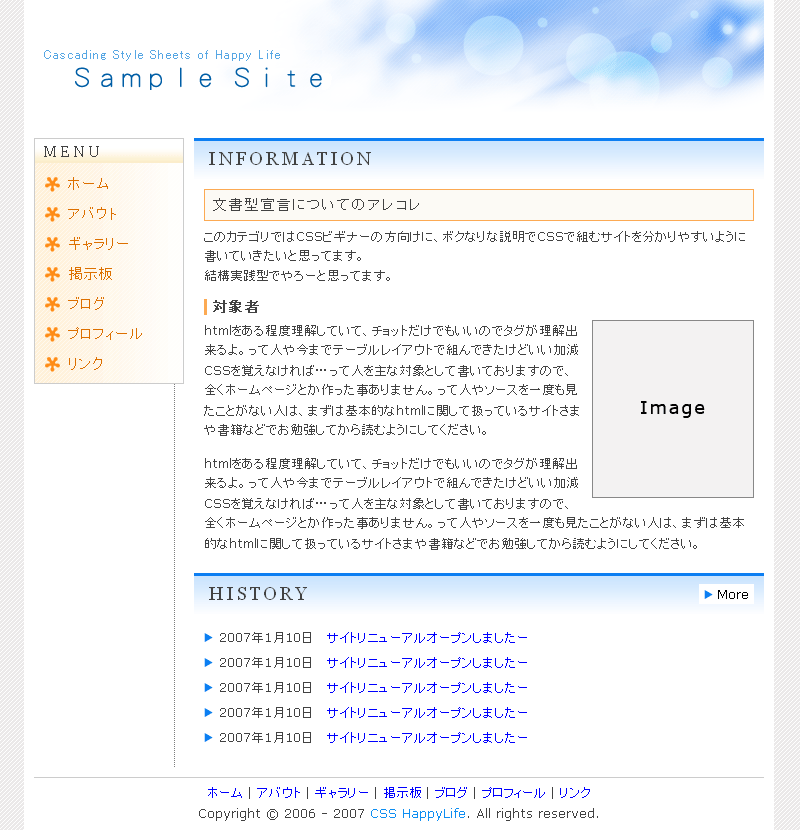
Cssビギナー向け Css Happylife

サイドメニューのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト Webデザイン サイドメニュー デザイン

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

Japan Web Design Gallery 日本のwebデザインギャラリー サイドバー固定

大量のフラットuiキット Immature Design

さくらインターネット さくらのブログ 設定変更の仕方 ネットワークサービス 設定

パソコンでもサイト内検索が追加できるようになりました Muragon ムラゴンブログ からのお知らせ

Siriusでサイドメニューの左右の位置を変更する方法 Sirinova

サイドメニュー メニューデザイン サイドメニュー バナー
Q Tbn 3aand9gctxyidedcygnrypipvsdaibqjwvqgdp9mvu3hjo5gd7k5n72kgk Usqp Cau

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ
Q Tbn 3aand9gcqagg3xw5ksxlbaioc95yzxeasgcbgfefncs72bvprv2emo93r9 Usqp Cau

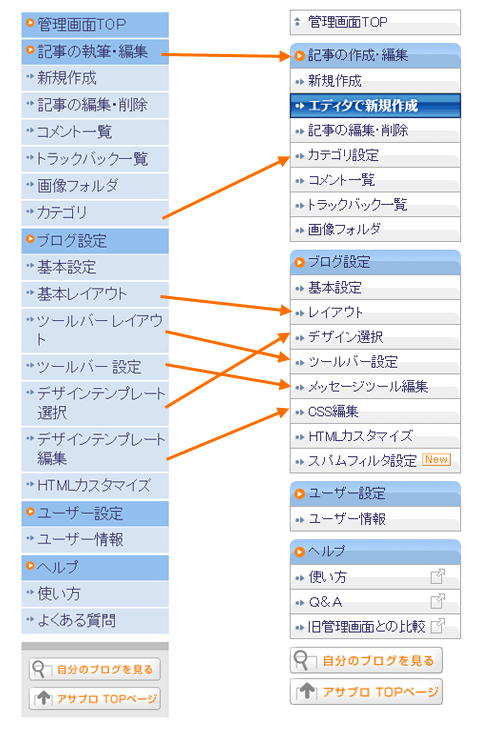
アサブロ 新管理画面について 新 旧管理画面の比較

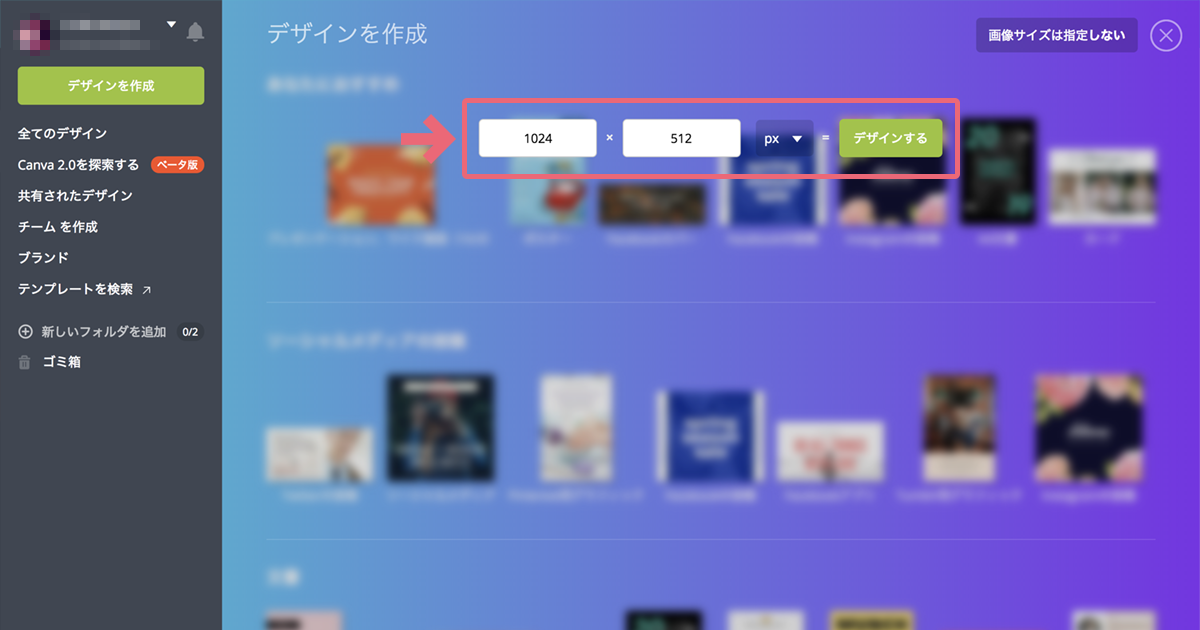
キービジュアルやバナーの制作に利用できるツールのご紹介 ブログ Miit ミータス

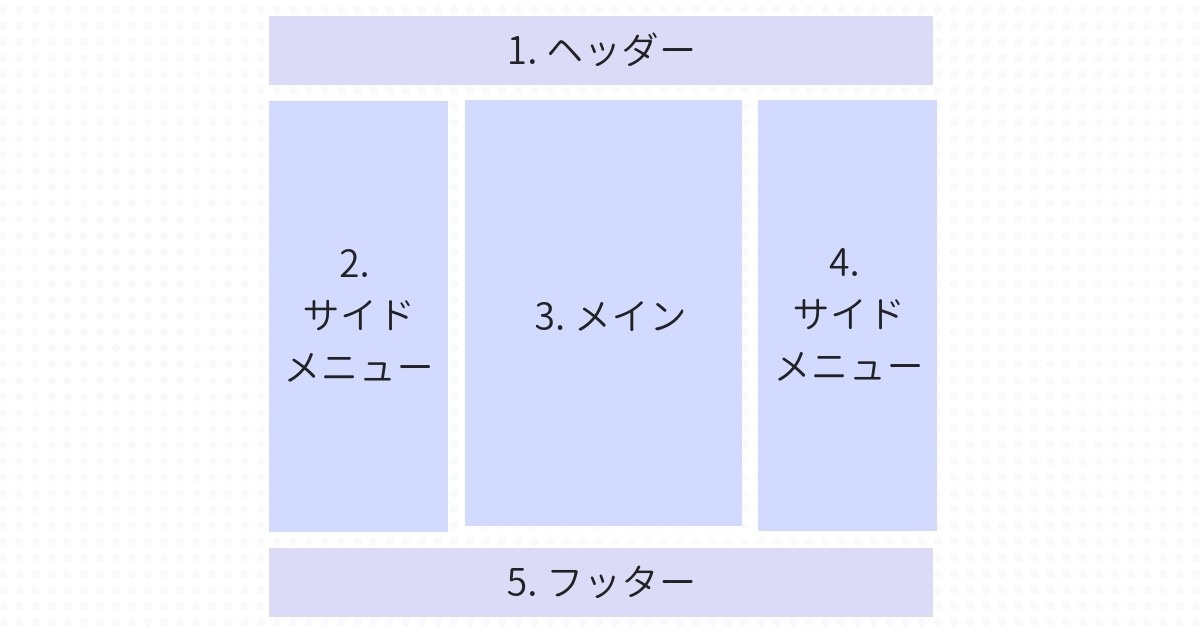
1カラム 2カラム 3カラム サイトの目的に合ったデザイン構成とは ブログ Iori St

サイドグローバルメニュー うつしいデザインを集めたサイト デザインデータベース Webデザイン パーツデザイン ロゴデザイン

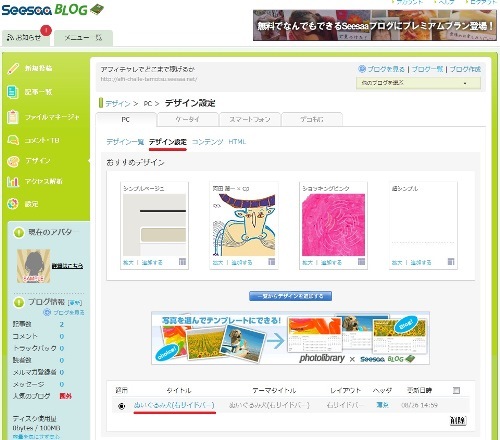
シーサーブログの本文の文字サイズを変更 アフィリエイトチャレンジでどこまで稼げるか

スマートフォンサイトのuiデザイン考察 ナビゲーション編 Drupal専門の開発会社 Studio Umi

怖くないjavascript Jquery 折りたためるサイドメニュー 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

サイドメニューのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト
簡単 ライブドアブログカスタマイズ サイドメニューのデザイン変更

Ecサイトでよく使われているui デザインまとめ6選 カルーセル プルダウンメニュー など 株式会社lig

サイドメニューのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト

オーダーメイド Webの素材屋さん サイドメニュー 白黒デザイン2 文字入れ 要css設置

テーマ Media のご紹介 General Blog

軽量のスライド式サイドメニュー実装 Bigslide Js のご紹介 Webデザイン参考記事まとめアプデ

サイドメニュー部品が移動できない ブログに関するよくあるご質問

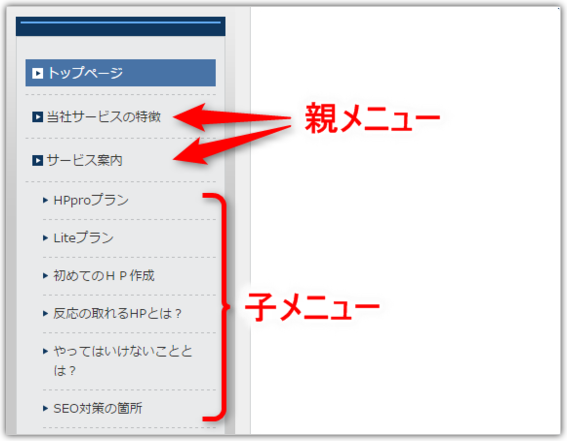
実践cssデザイン部品編 レッスン21 サブメニュー付きサイドメニュー Youtube

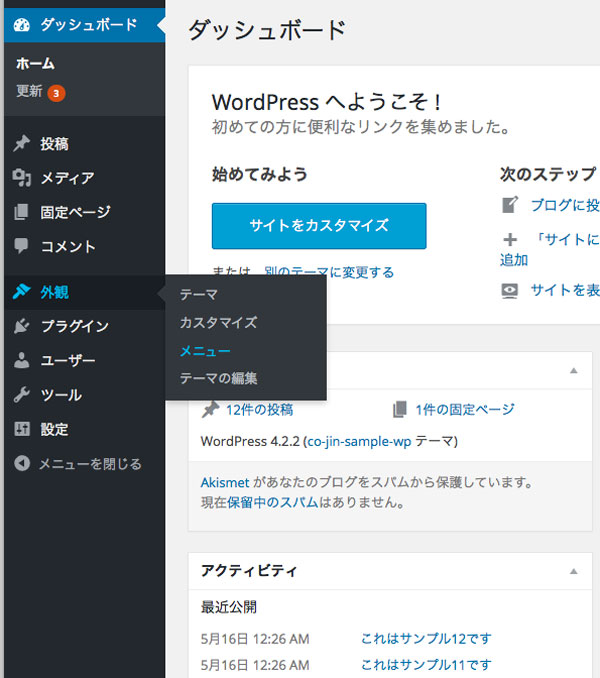
Html Cssページ レスポンシブwebデザイン をwordpress用オリジナルテーマにする方法vol 3 Co Jin

サイドグローバルナビ Webデザイン集 Artnoc Com Webデザインギャラリーサイト

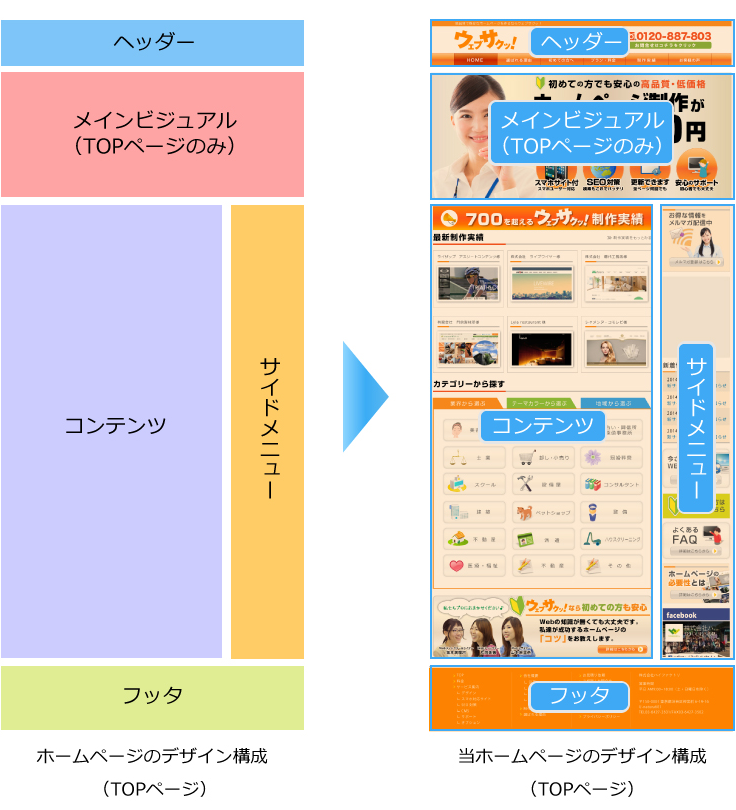
デザイン ウェブサクッ ホームページ作成を格安でするならウェブサクッ

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

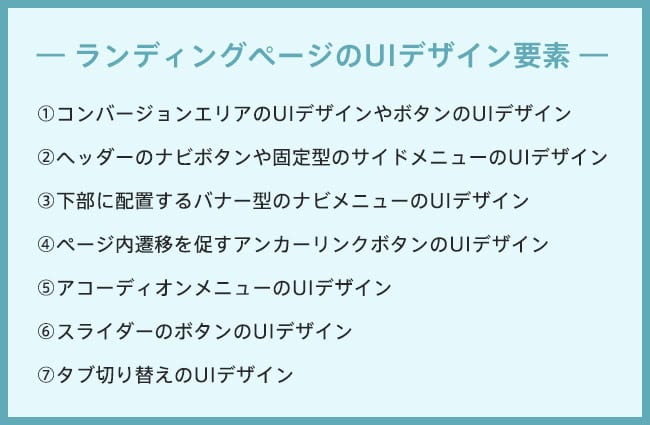
ランディングページのuiデザインを考える Lp制作 改善のコンバージョンラボ

Iosアプリデザインリニューアルの舞台裏 クックパッド開発者ブログ

Seesaaブログ新デザインシステム サイドバーにツリーメニューを設置する ブログカスタマイズの雑談blog

サイドグローバルナビ Webデザイン集 Artnoc Com Webデザインギャラリーサイト

サイドメニューが洒落てるwebデザイン 12 05 ポケットラボ

よくある質問 サイドメニュー設定 レスポンシブデザインブテンプレート

メニュー項目をオシャレに演出するサイドメニュー Matereate

サイドメニューのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト Webデザイン サイドメニュー デザイン

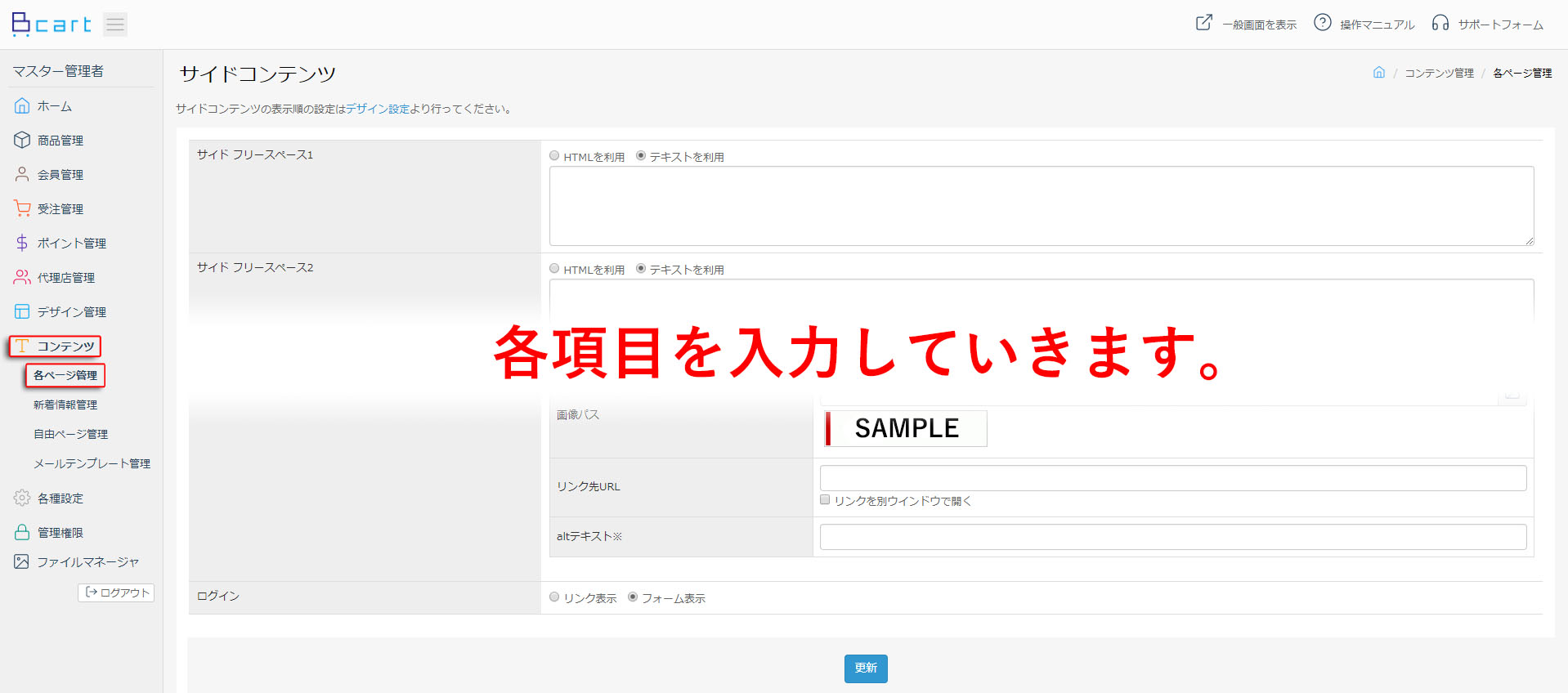
サイドコンテンツ Bカートユーザーガイド

メニューは右 左 Fh Blog Web制作 ホームページ制作会社 東京都 渋谷区 フライング ハイ ワークス

余分な E コマースの Web デザインの要素は 1 を設定します A Contains サイド メニューのベース アイコン カタログ型アイコン 評価 価格 およびボタンのベスト選択タグ カレンダー リクエストのコールバックのフォーム 改ページと項目の説明 線の太さが

サイトデザインはシングルカラムで充分 サイドバーはいらない Webサイトを利用して自己表現

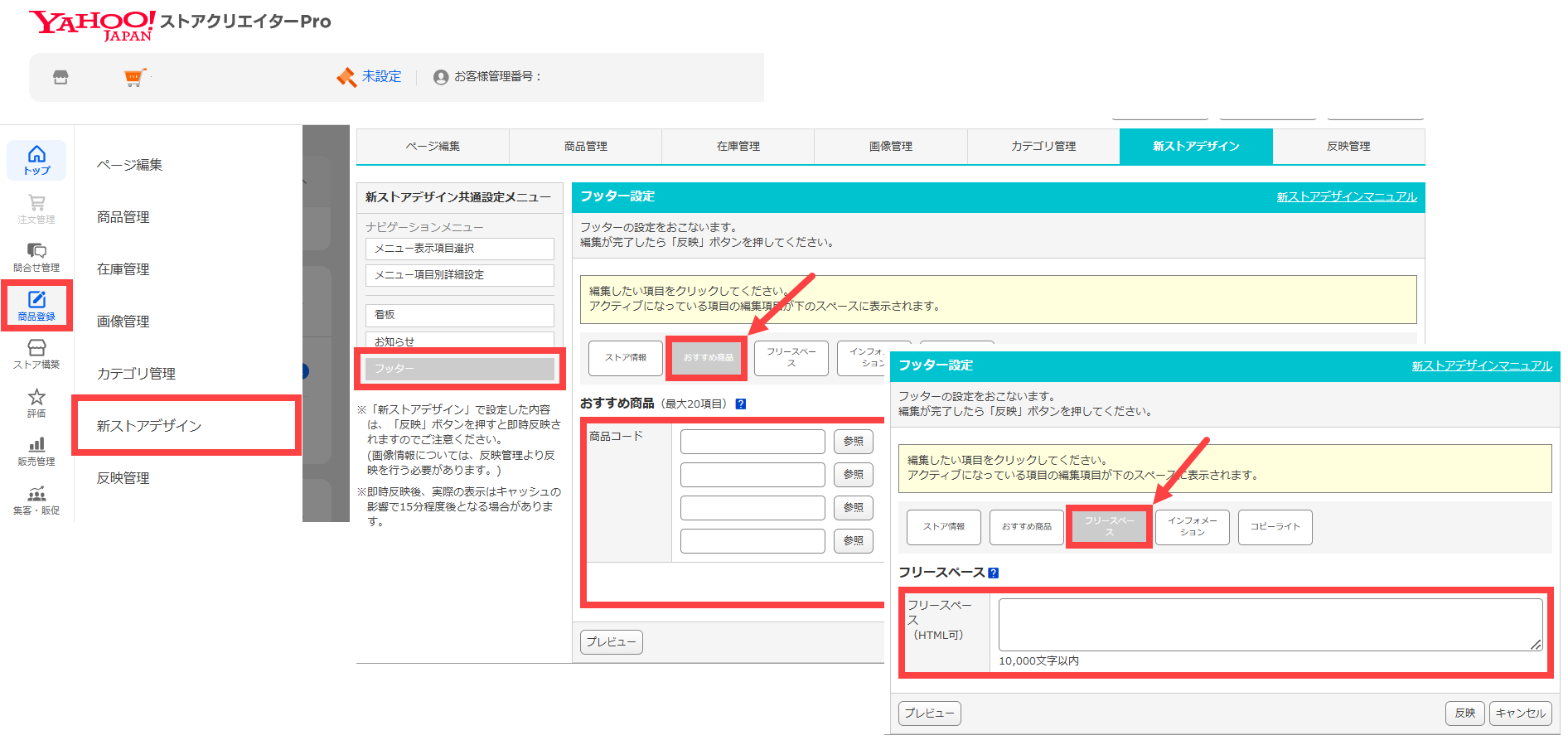
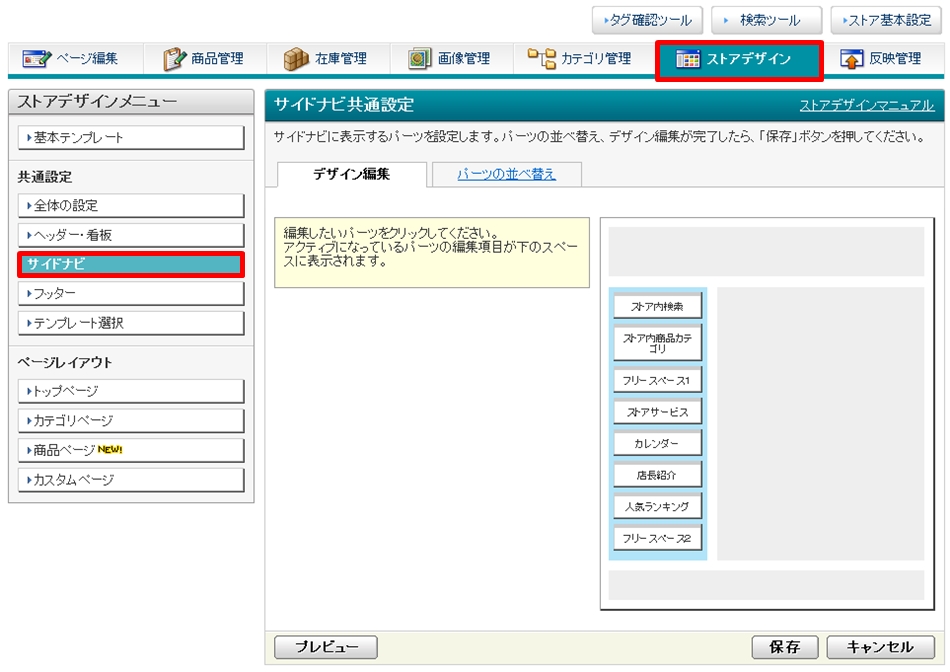
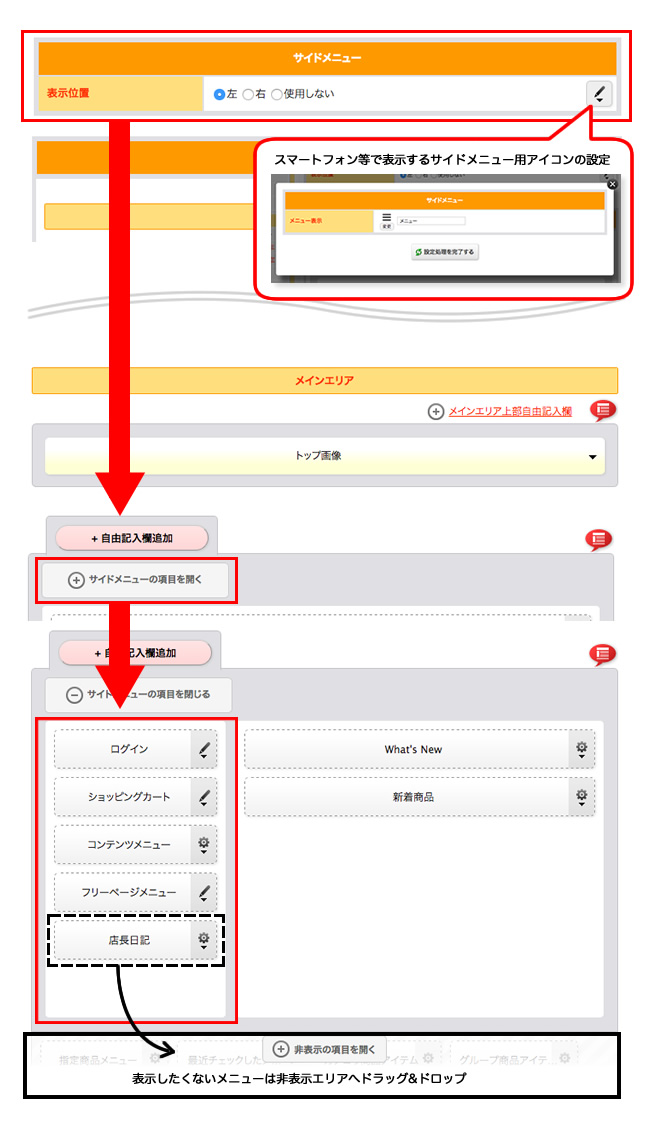
サイドナビパーツの並べ替えとデザイン編集方法 ツールマニュアル Yahoo ショッピング

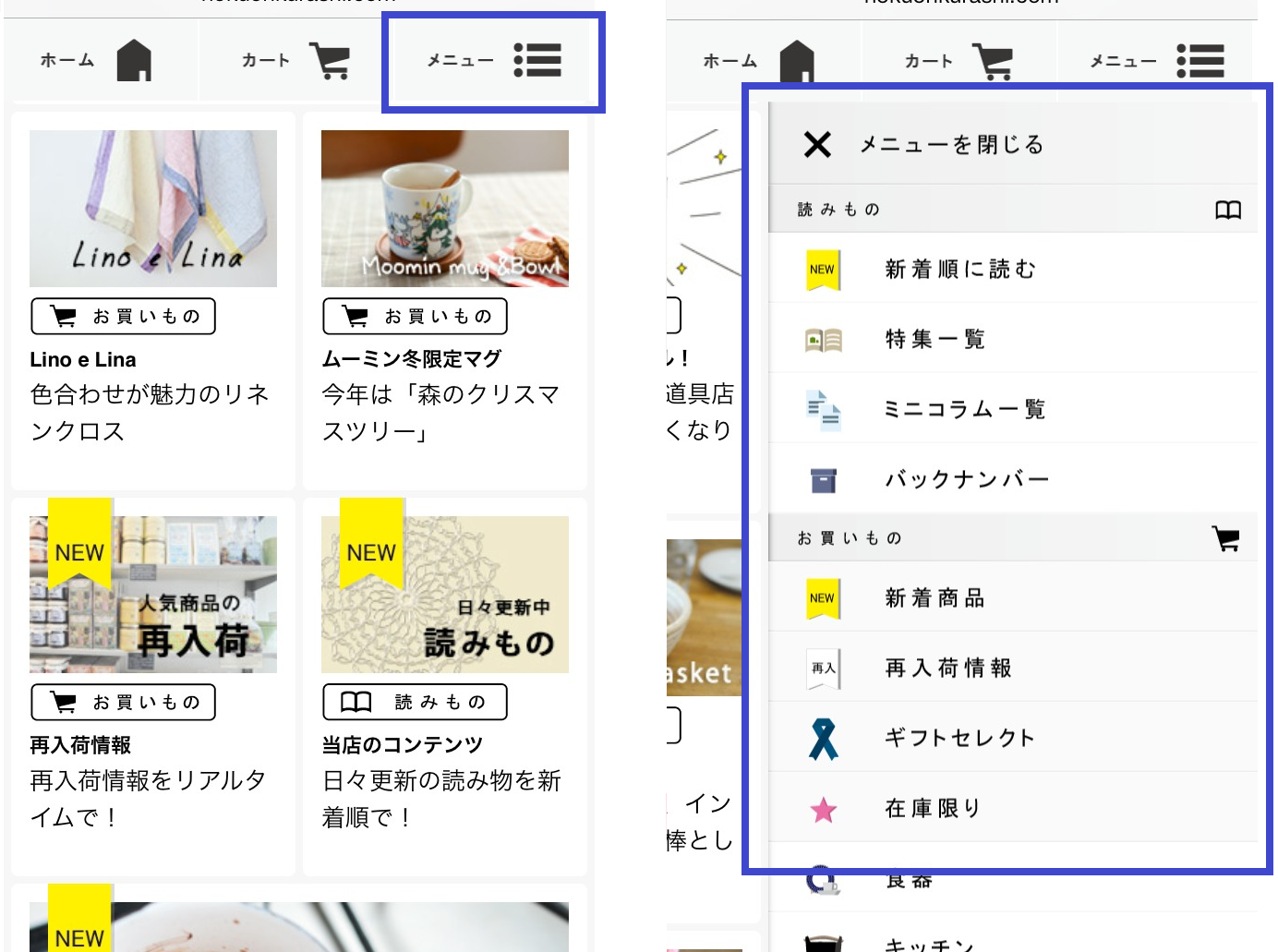
かっこいいスマホ対応をしている3つのネットショップデザインを徹底解析 Ecお役立ち情報 ネットショップ運営サービス カラーミーショップ
Q Tbn 3aand9gctclf3bjdbdotl6uimcq 3fqfbstfuqebd9neznw7oyi3ji8w J Usqp Cau

Cssのアニメーションメニューチュートリアル Immature Design

メニューを設定する ユーザーズマニュアル

サイドグローバルナビ Webデザイン集 Artnoc Com Webデザインギャラリーサイト

The Thor ザ トール の記事投稿ページにサイドメニューを追加する方法 ものぐさ屋

新しいデザインとテーマを選択できるようになりました 16 01 27 Docbase

サイドメニューを最新のデザインに追従 Issue 1481 Tokyo Metropolitan Gov Covid19 Github

Adobexdチュートリアル サイドメニュー Drawer の作り方 ホムペディア

サイドグローバルナビ Webデザイン集 Artnoc Com Webデザインギャラリーサイト

クリックでサイドから展開するスライドメニューを作成する デザインってオモシロイ Mdn Design Interactive

レコメンド効果up デザインを工夫するだけでクリック率が最大10倍に レコメンド業界シェアno 1 さぶみっと レコメンド

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

サイドメニューを最新のデザインに追従 Issue 1481 Tokyo Metropolitan Gov Covid19 Github

オーダーメイド Webの素材屋さん サイドメニュー 白黒デザイン2 文字入れ 要css設置

よくある質問 サイドメニュー設定 レスポンシブデザインブテンプレート

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

サイドメニューのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト

17年9月 サーバーワークスエンジニアブログ

サイトを構成するwebパーツデザインの参考になる ブブンデザインアーカイブ ネットショップ運営の気になる備忘録

サイドナビ Matereate

サイドメニューを変更する ラクラク更新ホームページ



